Pre-Header im E-Mail-Marketing
»Steigern Sie die Öffnungsraten Ihrer E-Mails durch einen gelungenen Pre-Header«, dieser Satz ist uns auf Konferenzen, in Blogposts und Fachartikeln begegnet. Also haben wir uns mit dem Thema beschäftigt und die Möglichkeiten getestet. Zunächst eine kurze Einführung für alle, die mit dem Begriff »Pre-Header« (noch) nichts anfangen können.
Was ist der Pre-Header?
Der Pre-Header ist der erste Text im HTML-Teil einer E-Mail. Er erscheint über dem eigentlichen »Kopf« der E-Mail, der den grafischen Teil (Logo, Navigation usw.) enthält. Es gibt zwei mögliche Varianten: Pre-Header, die im Nachrichtentext angezeigt werden – und »versteckte« Pre-Header, die in der eigentlichen Nachricht nicht zu sehen sind, dafür aber im Vorschaufenster des E-Mail-Programms.

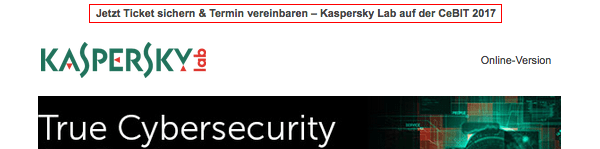
Sichtbarer Pre-Header zu Beginn einer HTML-Mail

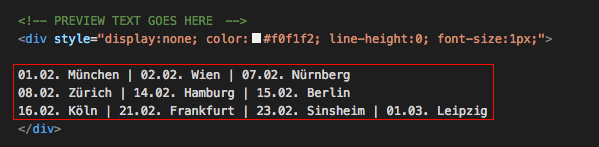
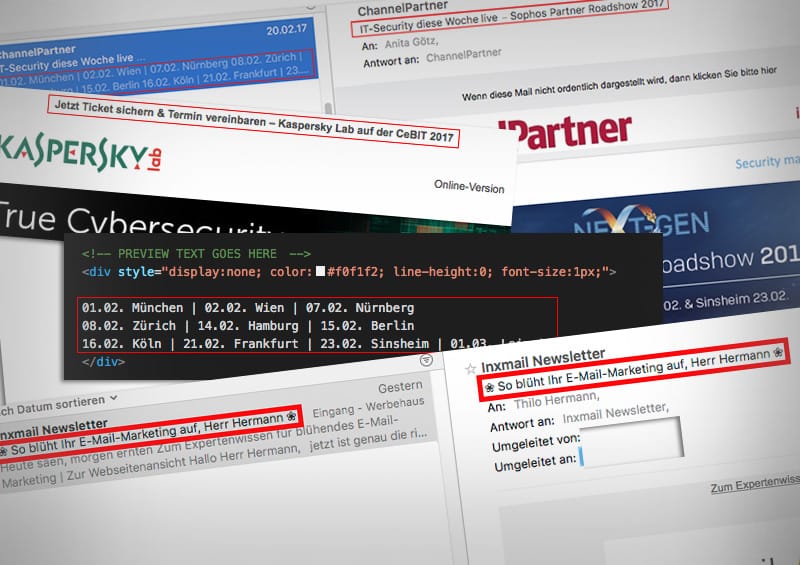
HTML-Code eines »versteckten« Pre-Headers
Sichtbarer vs. versteckter Pre-Header
Wenn der Platz im Layout dafür vorgesehen ist, spricht nichts gegen einen sichtbaren Pre-Header. Ein versteckter Pre-Header schafft allerdings mehr gestalterischen Freiraum und gilt deshalb bei vielen Experten als »Best Practice«. Möglicher Nachteil: Spam-Filter können so konfiguriert sein, dass sie Mails mit »unsichtbarem« Text im HTML-Teil als unerwünschte Werbung einstufen. Nach unserer Erfahrung gibt es aber keinen Unterschied in der Zustellrate durch versteckte Pre-Header.
Warum ist der Pre-Header wichtig?
Der Pre-Header kann die Betreffzeile »verlängern«, da deren Zeichen-Anzahl begrenzt ist. Eine aussagekräftige Kombination aus Betreffzeile und Pre-Header steigert laut A/B-Tests nicht nur die Öffnungsrate eines E-Mailings, sondern wirkt sich auch positiv auf Response- und Konversionsrate aus. Das liegt sicher auch daran, dass heute die meisten E-Mail-Clients das Darstellen des Pre-Header im Vorschaufenster unterstützen – auch die im B2B-Bereich eingesetzten Clients.
Praktische Anwendungen
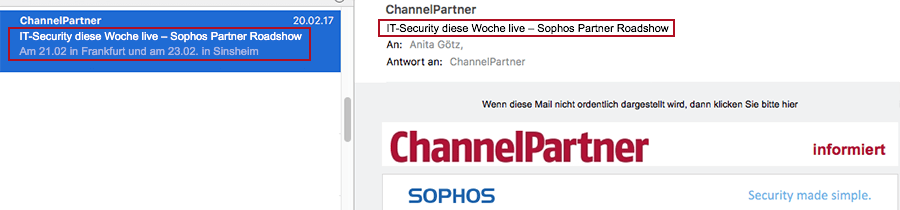
Durch ein sinnvolles Zusammenspiel mit dem Betreff kann der Pre-Header Botschaften übermitteln und für das Storytelling einer E-Mail eingesetzt werden. Hier ein Praxisbeispiel: Im Pre-Header erscheinen die Termine zur Seminar-Reihe, die in der Betreffzeile angekündigt wird.

Der zum Betreff passende Pre-Header wird im Vorschau-Tab des E-Mail-Programms abgebildet. Betreffzeile: »IT-Security diese Woche live ...«. Pre-Header: »Am 21.02 in Frankfurt und am 23.02. in Sinsheim«
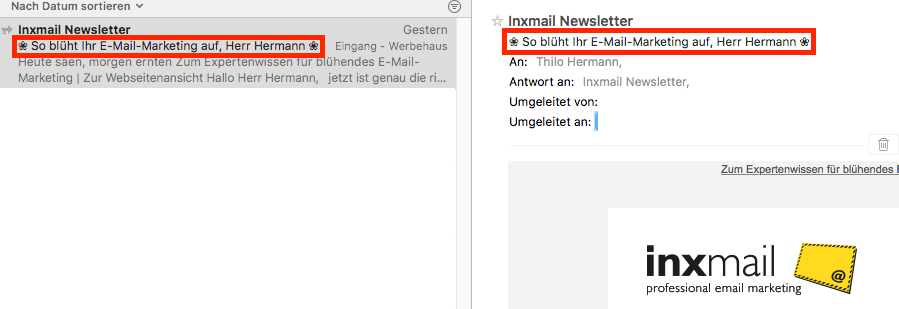
Natürlich kann der Pre-Header auch für Personalisierungen genutzt werden: z.B. »Ihr exklusives Angebot, Herr Mustermann«. Auch die Verwendung von Emoticons ist möglich. (Mehr Infos zu den Stolperfallen bei der Verwendung von Emoticons in der Betreffzeile finden Sie in unserem Blog-Beitrag zum Thema.)

Newsletter mit Personalisierung und Emoticon im Betreff, beides ist auch im Pre-Header möglich
Fazit
Der sinnvolle Einsatz eines Pre-Headers bietet eine tolle Möglichkeit, Ihr E-Mailing in der Inbox des Empfängers hervorzuheben – und so den Erfolg des E-Mailings positiv zu beeinflussen. Man sollte allerdings Tests voranstellen, die Sichtbarkeit und Lesbarkeit auf den E-Mail-Clients der Zielgruppe prüfen.
Dabei unterstützen wir Sie gerne. Vom Textvorschlag über die technische Umsetzung bis hin zum umfangreichen Testing. Sprechen Sie uns an.


Der Autor gründete 1992 eine B2B Marketing-Agentur und berät seitdem IT- und Technologie-Unternehmen. Vernetzen Sie sich gerne und besuchen Sie das XING-Profil oder die LinkedIn-Seite von Achim Kreuzberger.